Flavr
A Design Sprint for a Cooking App

Overview
Flavr encourages people to explore recipes and cook at home by completing steps and tracking their progress. It makes heading to the kitchen an interactive learning experience!
The goal of Flavr is to help others :
Practice and improve their cooking skills
Stay interested in learning new recipes
Learn cooking terminology and use resources
Project Details
Flavr is a concept design that I created through Figma. The app is catered to those who cook frequently and use recipes, however, anyone could potentially use the app since it is intuitive for beginners.
The project was completed within a week as part of a design sprint. Design sprints typically last five days and are extremely fast-paced with concrete deadlines. In order to finish the sprint on time, I followed these steps each day :
Explore —> Ideate —> Decide —> Prototype —> Test
Day 1 - Explore
The Problem
People enjoy Flavr and the app has good reviews. However, there have been recent complaints about the steps being too advanced and confusing to understand. Dishes have not been turning out as expected when preparing meals. Due to this, people have been getting frustrated and abandoning the app.
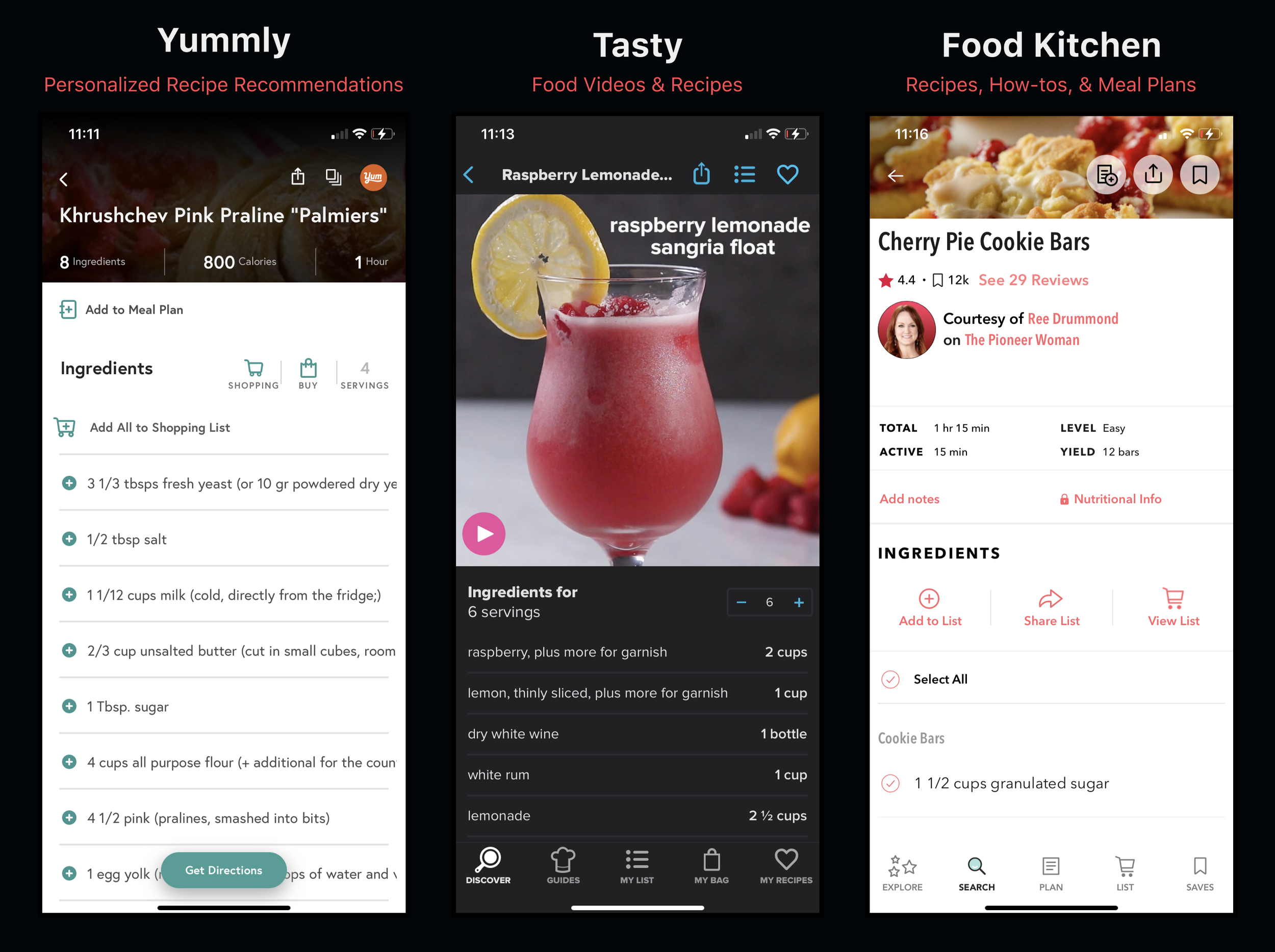
Competitive Analysis
I observed how information was being presented on recipe screens within competitor apps. Specifically, I was looking to identify if they had anything in place to help users track what they are doing while cooking. Surprisingly enough, none of the apps had a function like this!
Map
The main route of the app is visualized by creating a map. Included in the map are all of the consecutive steps that users must take in order to prepare their dish from start to finish.
Typically, this would be split into a both site map and user flows, but due to the time constraint they are consolidated into one like you see above.
Day 2 - Ideate
So, how could I help users follow recipes and cook meals that meet their expectations…
…Make it interactive!
Sketches
Brainstorming how to make Flavr more interactive served as inspiration for my early sketches. I wanted to utilize gamification and include dynamic elements to make the app engaging and fun to use. My primary focus was on the ingredients and preparation screens because they are the most critical screens of the user flow.
Day 3 - Deciding
Wireframes
Improving upon the sketches from the previous day, I designed wireframes in Figma. These designs are what I ultimately moved forward with. It was the perfect balance of showing users what they are used to seeing while also providing a new, exciting experience. Additionally, I added color to make Flavr look more enticing!
Color Palette
*Note that adding color was not a requirement of the project- the design sprint was mainly a proof of concept. I added color to the screens for myself so that I could neatly display the product!
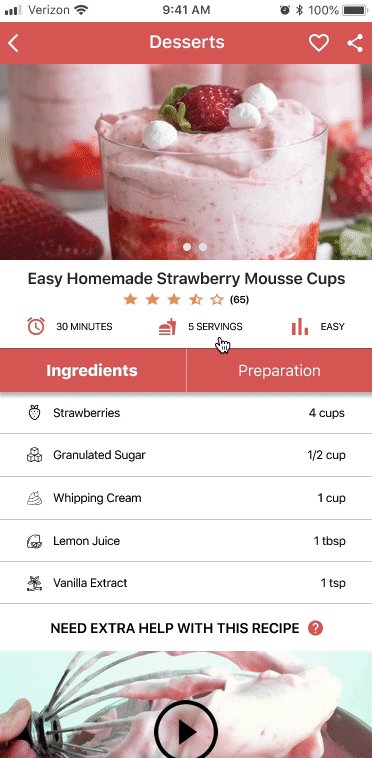
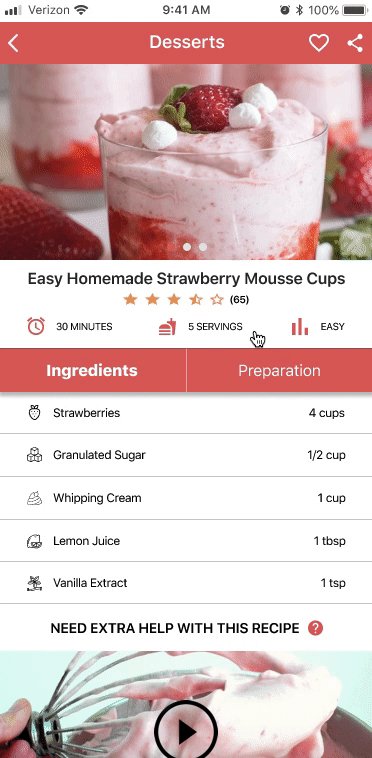
Ingredients
*Click to enlarge
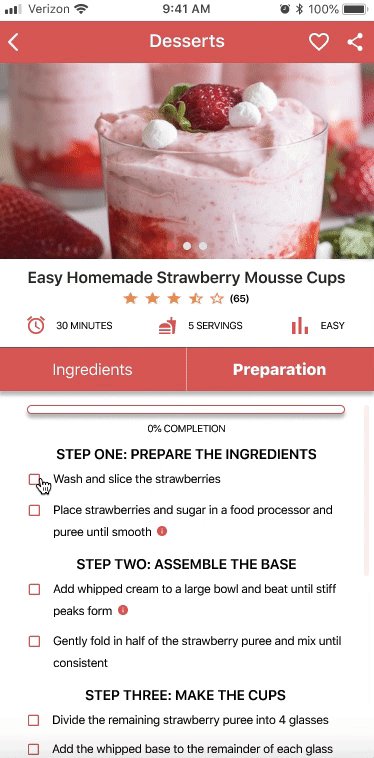
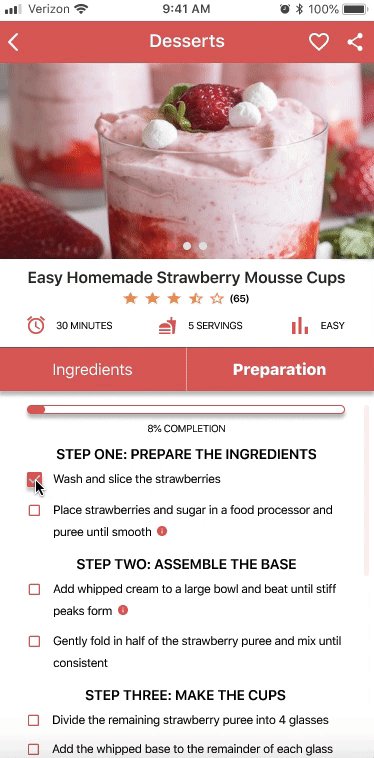
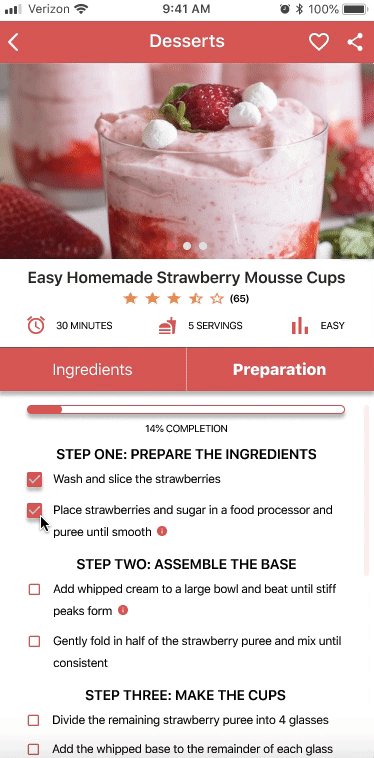
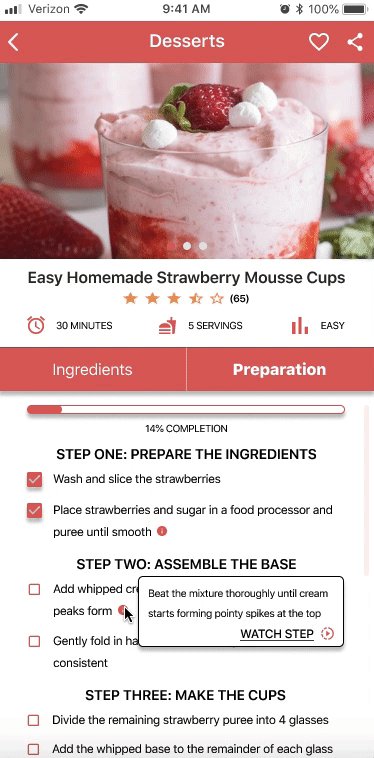
Preparation
*Click to enlarge
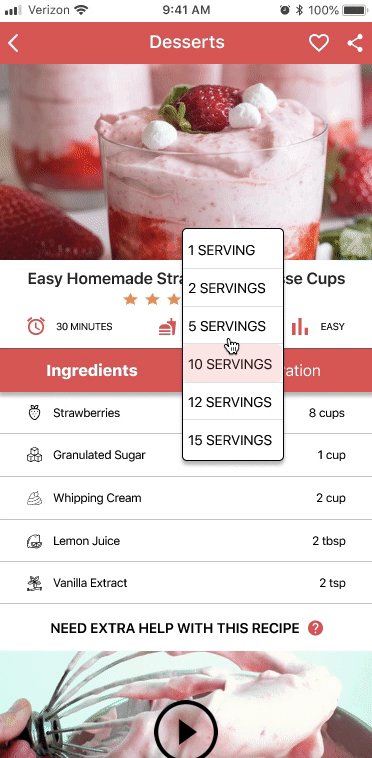
New Features
Adjustable serving sizes
Progress tracker
Checklist of steps
Icons to visualize ingredients
Links to extra resources
Information bubbles for extra help
Day 4 - Prototype
Building a prototype is necessary to gauge how well my solutions are working. My main goal with the prototype was to be able to determine if the app is intuitive and useful.
Specifically, I wanted to see how users felt about being able to customize their serving size and check off steps as they prepare meals.
Day 5 - Test
I recruited five participants to share their screens as they completed a series of tasks. These tasks required them to view and interact with all of the elements on the screens.
Results
I learned that :
participants enjoyed the checkboxes and the progress meter on the preparation page
certain elements of the prototype led to confusion since everything had not been fully designed out and linked up yet
it can be unclear what to click on at times (for example, one user did not know whether to click on the stars or the number next to it to see reviews)
“I like that I can check them off! I always lose track of where I’m at in a recipe when I cook and this will help me remember!”
Final Outcomes
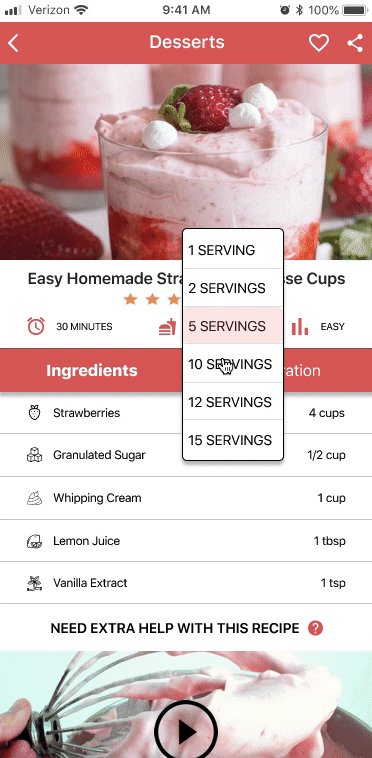
Adjust Serving Size
Ingredient amounts change corresponding to what is selected
Video Tutorial
Users have the option to follow along visually through an instructional video
Progress Meter
The progress meter increases each time the user completes a step
Information Bubbles
Users can click to view more information about intricate steps
Next Steps
To further improve Flavr :
Continue to test how checking off steps helps users follow recipes successfully. Improve on that idea.
Re-iterate on previous screens and optimize the final product. Test the new UI features with the audience.